Re:design anitokyo. tv - о том, как открыть новый мир
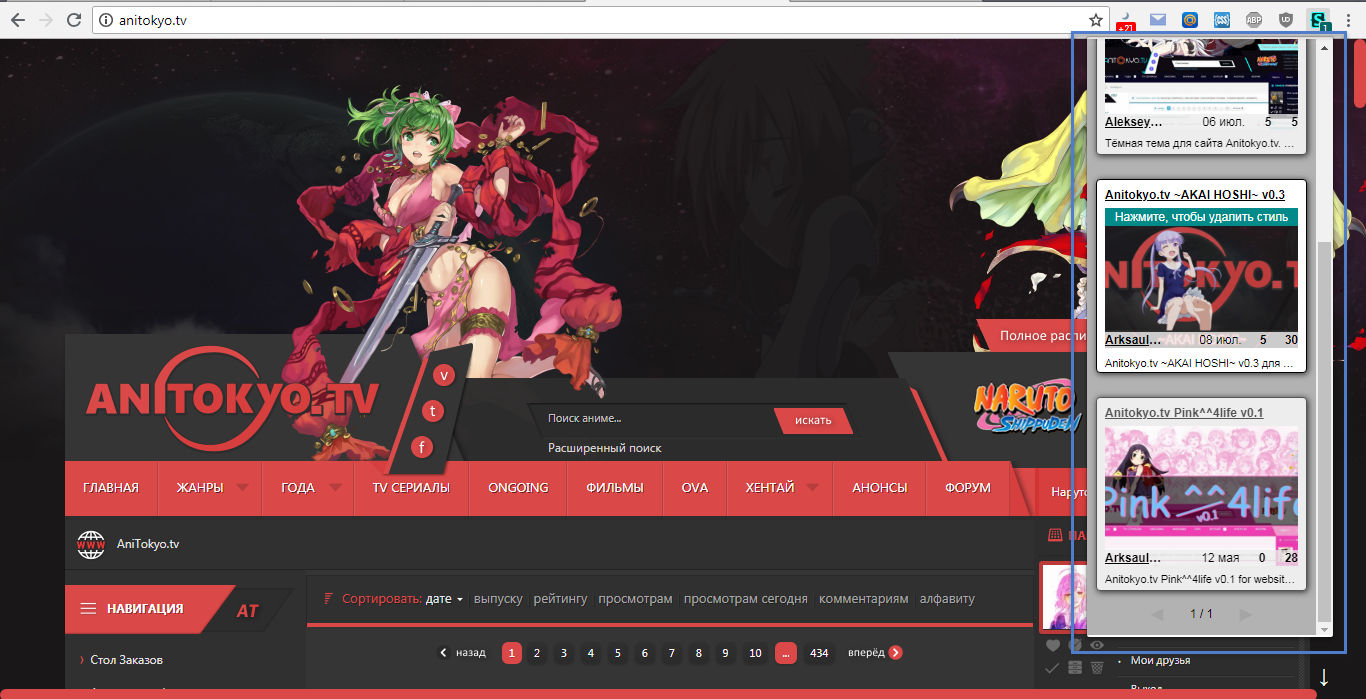
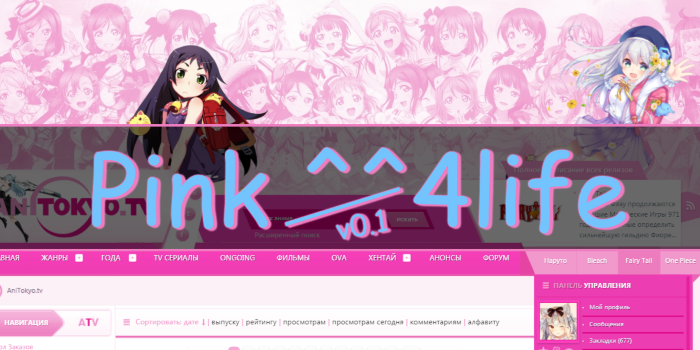
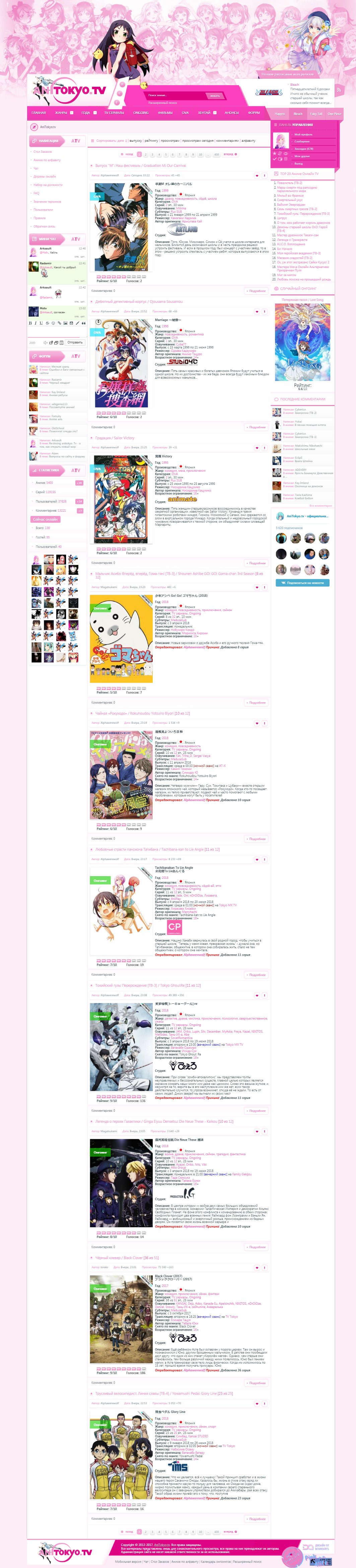
О том, как открыть новый мир. Новые стили для сайта Anitokyo. Пользуемся созданными и создаём свои.
-
—————————— Редизы ——————————______________________________
________________________
P.S. О всех найденных багах, прошу писать в этой теме.
На этом всё. Удачки, пупсики Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01
Сообщение отредактировал Alphawerewolf_〆( ̄ー ̄ ) 2 ноября 2018 - 02:01а сейчас, поведай мне о пустоте своих мыслей
12 мая 2018 - 16:06 / #1 -
Arksault,
У меня это не работает, а что по минусам
-основные свойства менять можно - и ладно
-в дебри с анимацией я еще пока не лез
-IE до сих пор жив 0_о14 января 2019 - 19:29 / #136 -
OldSchool, пока жива windows 7/8 он будет жить)) от него многое зависит. если хочешь проверить, удали его из ОС))) и посмотри что будеть
его могут конечно и вырезать, сейчас же там edge, зачем два браузера? в скором времени -скорее всего так и будет. наверно после того, как закончится поддержка w7 и w8 мб других версий. edge же только в w10...-в дебри с анимацией я еще пока не лезесть щикосный плагин js + svg, там такие можно чудеса творить.. но для редиза это слишком и html нужен.
код css прибавит в весе, но это не так страшно. с png можно было залить всё в одну картинку(или почти всё) ты же видел, background-position + background-images. просто всё расставить по своим позициям. это уменьшит количество http/s запросов.
но смысла в этом мало, попробуй тогда svg в background-images.
странно, что не работает, всё должно работать. на своём сайте применил анимацию, в FF всё работает, конечно не так, как в chrome, но потом подправлю -это мелочь.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 19:47 / #137 -
Arksault,
С background-position другой эффект получается, наводишь и видишь как картинка перелистывается из-за transition
Arksault,
Или ты про то чтобы объединить все картинки в общую, а дальше по отдельности распределять background-position?Сообщение отредактировал OldSchool 14 января 2019 - 20:0914 января 2019 - 19:58 / #138 -
OldSchool, попробуй
1s ease-in-outbackground 1s;body .comm-plus {background: url("Картинка с серым цветом");transition: background .4s;}
ничего, кроме изображения не было. не факт что сработает
вот.а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:08 / #139 -
Arksault,
Все так же14 января 2019 - 20:16 / #140 -
OldSchool, ну между тем, чтобы городить связки, заюзай svg)))
а сейчас, поведай мне о пустоте своих мыслей
14 января 2019 - 20:23 / #141
Статистика форума, пользователей онлайн: 95 (за последние 20 минут)
Petrucho, Perss44, Lucicita, imawesome, GoSpe1L, Смурной, lotus316, Тидус, 1234567, Горынычь, equilibrium, plimo, Daygoro, Колян35, Shadow_800, EnkiduPWNZ, l0wapm, DeathAnku, Дмитрий Пивоваров, Mashopka, FlashAL, GaTT, Al13, Qwertyudanil, angelspyke17, Bloodshooter, Crz, Денис Захаров, LazerRUS, FatalDose, Maikl007z30, Sky of Sky, EmberDance, LinonKin, Encircled, ReWeLZo, Rusuran, MikuChan13, arsen, gyloti, ZeroTwo1988, XannanGp, Makstit, FyrisMilone, pate kun, DESGAN_93rus, mihalex, dge, Zvezdochet, Neoqwerty, Difichent1, Sem030219, Sten4ik, angelus83, A Magic G Magic, mikl_ou, Vesk, KlieneMaus, Senpo21, Pyh, botanik101, krot77, печной, samuraikyo, Guest2299, neosapient, Paparazzi, Vaha02031993, Mizanthrope, Dads Pletono, xonix232, rublek, pavel5129, HomeSait, sonik3512, Dirian, Оверлорд2022, Keniti Play, Mixedar, tr33tr, mishel_new, Matrasik, Dio_Brando, Prahindey, Kas925, Gal1_s, Snoop, Net_Voobreajena, IceKei, Ksjdjdse, Rayus_2, Ritilvi, Хитонахи, _shiki_, Гаретт Соул
Администраторы | Модераторы | Релизеры | Анимешники | Премиум
- Создано тем
- 253
- Всего сообщений
- 15533
- Пользователей
- 134236
- Новый участник
- Гаретт Соул
Powered by Bullet Energy Forum